About The Amblios Club
The Amblios Club started development at the beginning of 2022 and has been funded by numerous grants, such as the National Institute for Health and Care Research’s i4i grant, the Innovate UK Smart grant, alongside funding from the University of Southampton. The project began with the intent of producing an app that encourages children suffering from Amblyopia (known commonly as lazy eye) to partake in their patching treatment. Alongside help and advice from ophthalmologists and orthoptists from the Southampton General Hospital Eye Unit, we were able to design a companion app that hosts a suit of games and companion features that aim to both engage kids with patching, help track how long sessions have lasted, or keep track of when their next doctors appointment is. The app tries to help destigmatise wearing an eyepatch, by rebranding the condition as a superpower used when playing the games featured in the app.
Below you can find our crowdfunding campaign video, which gives a detailed explanation of the app, and also includes an interview with Mr Jay Self, Associate professor of Paediatric Ophthalmology at the Southampton General Hospital Eye Unit.
My Role in The Amblios Club
At the start of the project my main role was to research and put together an art bible for the app. This included, but was not limited to: art and style references, character art and design, environmental setting research, technical guidelines for the style, character and scene proportions, etc. Once these decisions were made, I moved on to the creation of Game Design Documents outlining mechanics, narrative and fail states of each minigame.
With the design stage of the project under our belt, I began asset creation for background and foreground art, sprite sheets and character animations. I also produced “post-card” rewards to be used in the Amblio App. Finally, once the project had ended I then went on to create marketing material for crowdfunding and social media. Although these were my major roles, over the entire course of the project, I helped run/participate in player feedback events, which involved talking to children with the condition and their parents and gaining insight for what they may want to see in the app down the line.
Game Design
Early on I was delegated to spearheaded a lot of the design work of the app, I began by producing Game Design Documents. This required a lot of research, planning and testing in order to ensure that the app would be enjoyed by the target demographic. These documents served to help direct the programmers when implementing the designs within unity. As the games were being implemented changes came naturally, user feedback showed that certain spawn rates needed reworking to improve the quality of the games. Although only four games feature within the app (due to the apps size limitations) seven were designed; four of which I worked on by myself, the other three I collaborated with our teams designers to flesh out and produce. This along with an art bible I created, helped lead the games development in a singular and consistent direction.
Sprite Sheets & Animations
Once the initial stages of design were complete, and many of the background assets were finalised, I moved my focus towards the characters. Working with my original designs I created sprite sheets of each character. Using those sprite sheets I was able to create the animations needed for each game. A few of the games only required static assets, but others such as “Rolling Hills” or “Safari Sprint” revolved heavily around character movement. Below you will find some examples of the animations featured within the app.
Art Direction & Asset Creation
With a theme settled upon, an Art Bible created and Game Design Documents made, I began producing concepts of what the characters and landscapes could be. After a few iterations I created sprites libraries which could be used to make tiles used in the minigames. Within the collection of games everything visual you see I created and designed; this ranges from: characters, to background and foreground art, to obstacles, and even the UI design. To complete this work I used: Procreate, Krita, Blender and Adobe After Effects.
UX and UI Design
Before we could launch the app, both a colleague and I worked on the UI and UX of the app. The left image shows the initial design for how the app would look, the right design shows the latest version which will be used in the final launch. Prior to working on the UI and UX I created brand style guidelines which outlined typeface, colour schemes and the elements to be used in app, additionally to this I also created a new logo for Amblio. I used Figma to build a wireframe prototype of the app, so that our programmers could impliment changes in a consistent manner.
Research and Marketing
Although most of my work on this project was designing gameplay or leading the art direction of the app, I also worked to source feedback from parents and their children who suffering from Amblyopia, and I also created a lot of the marketing material for the app.
In order to try and make the app as user friendly and enjoyable as possible, we hosted a PPI event in Winchester, and we were also featured at a Nystagmus Event in Southampton in order to speak to children who suffer from eye conditions, and show them the app. The PPI event was hosted at the Winchester Planetarium; during the day I presented the app to children with Amblyopia and their parents, talked them through the direction we were taking the app, and asked for what they would like to see added in the future. The Nystagmus Event earlier this year afforded us the same opportunity to test the games and get feedback.
Besides playing my part in user testing, I also had a controlling role in the marketing of The Amblios Club. The crowdfunding campaign that launched launched needed a gameplay trailer as well as a video explaining Amblyopia and the purpose of the app. For this work I produced both videos in Adobe After Effects. The explanation video was the most time consuming video to create. For this I was required to travel to Southampton, record and Interview Mr Jay Self from Southampton General Hospital Eye unit, edit that footage, hire and direct a voice actor, edit and build off a script produced by one of my co-workers, and piece together the remaining gameplay shots and footage we possessed. This video can be found at the top of this page. The gameplay trailer can be found here.
Gallery
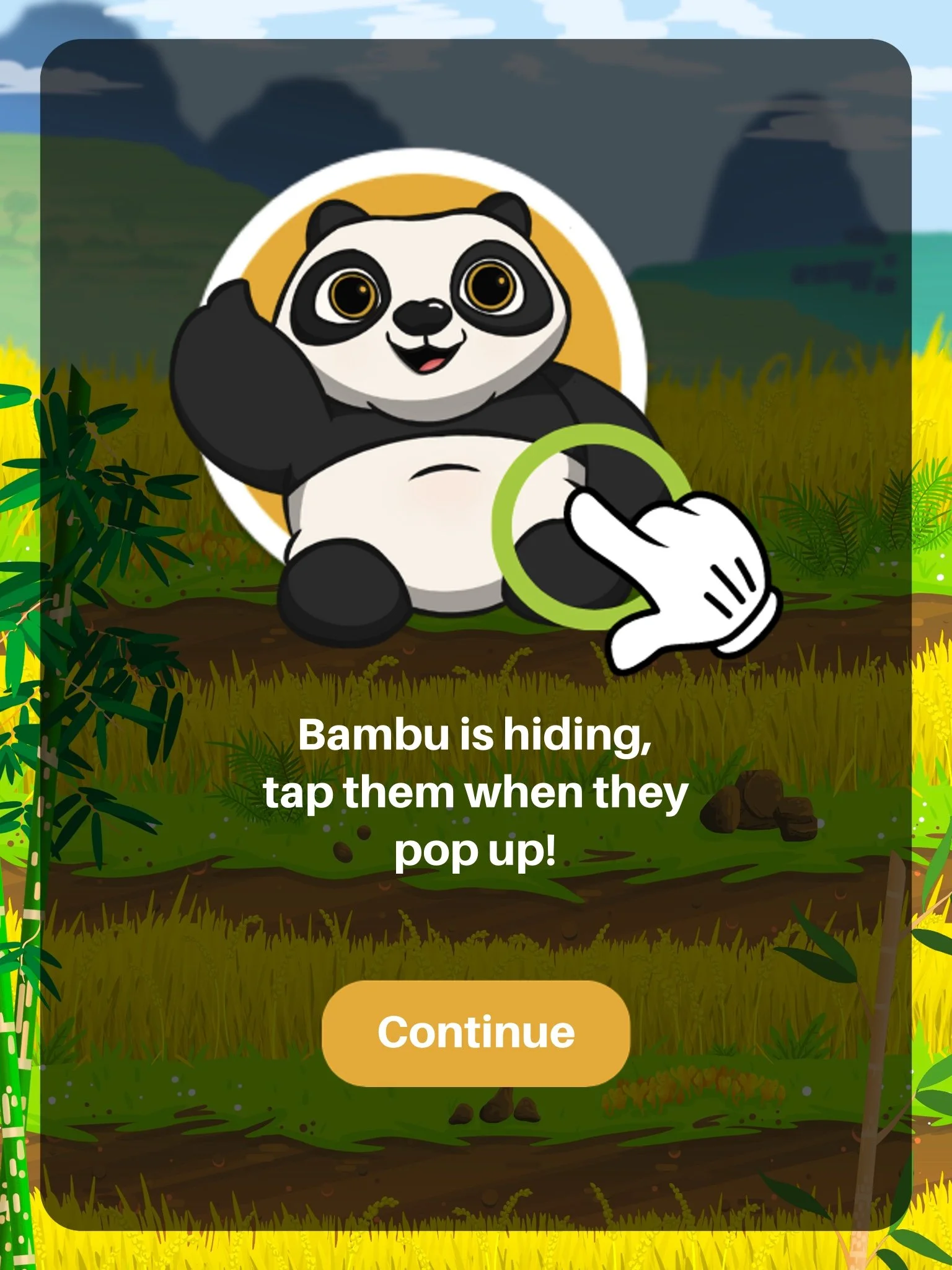
Below you will find a gallery showing some of the screenshots of gameplay, UI used in app navigation, spritesheets and concept art.
Current State of The Amblios Club
Currently the app is in its final stages; most of the work is created, however, we are hoping to add a few more features to the companion side of the app. A test version of the app has been released to the Android App Store (link here) and a Crowdfunding Campaign on indiegogo has just been launched (link here). We are aiming to source £20,000 in order to complete the app and make it perfect for its release. Outside of this, the company is working closely with the University of Southampton’s media team to produce a press release advertising the app on the University of Southampton’s official website.